Light It Up: Halloween App UI Design
The Idea
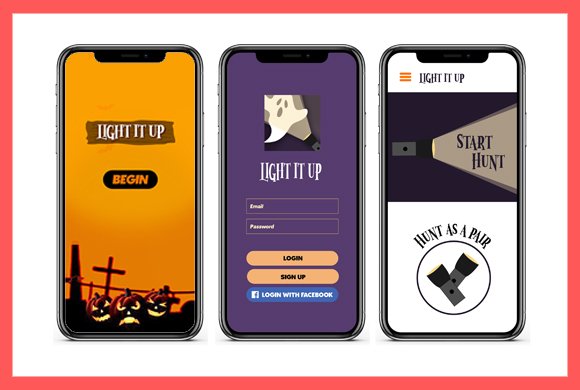
When I started with this project, I did some intensive research about UI and the theme of the project in general (Halloween). This was one of my first UI design projects and it was fun working on this. I designed a color palette for this project first and then experimented with a lot of ideas. The UI design started with a basic design that I worked on with one of my project members and then came onto being the finished version. (shown below)
I looked at many examples of UI design and tried creating elements of my own including buttons, patterns, small icons of ghosts, Halloween pumpkins, etc. Everything in this UI Design was custom-made by me using Adobe Photoshop and illustrator. The final approach towards the project that I finalised was a minimal flat-looking background that fits on most of the screens of the app, which included a textured moon. I also included a torch symbol that I created in illustrator on the home screen to fit the 'Light It Up' theme of our project. You can also, notice on the 'Start Hunt' screen the torch light glowing giving out two options. I personally am very proud of this UI design considering that this was one of my first attempts at it.